立即注册Shopify-享受14天免费试用和Shopify开店教程指导
作为一个Shopify外贸独立站卖家,EDM(电子邮件营销)应该成为你的首选营销渠道,如果你还没开始做邮件营销,那么你通过SEO,TikTok,Google广告,Facebook广告等渠道引过来的流量很大一部分要白白流失掉,不能再次联系到这些访客,也意味着你错过了提高购买转化率的机会,因此邮件营销在这时候就变得尤为重要了。
(PS:更多关于邮件营销的内容,请查看‘Shopify教程目录中EDM-邮件营销章节)
做好邮件营销的第一步便是使用邮箱弹窗来尽可能多地收集买家邮箱,Fastor主题模板是集成了Mailchimp邮箱弹窗的,本篇Fastor主题+Shopify建站教程为大家详细讲解如何设置邮箱弹窗。
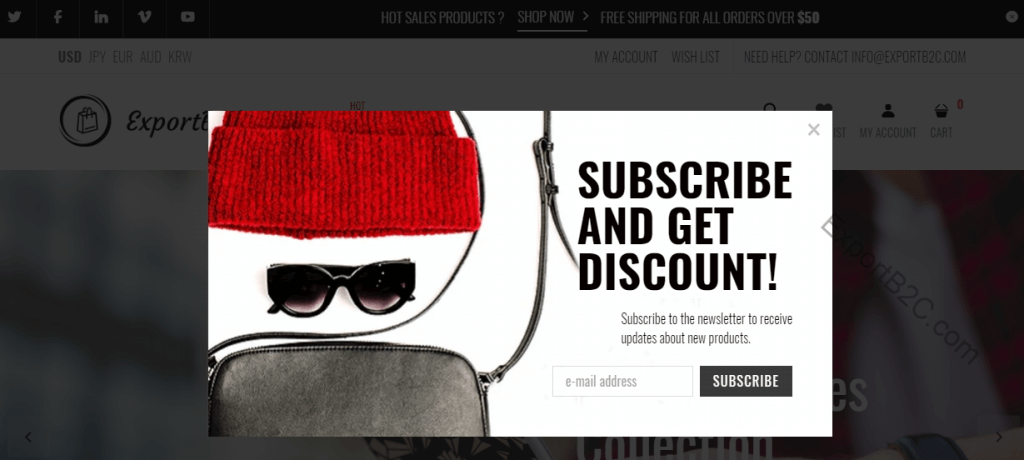
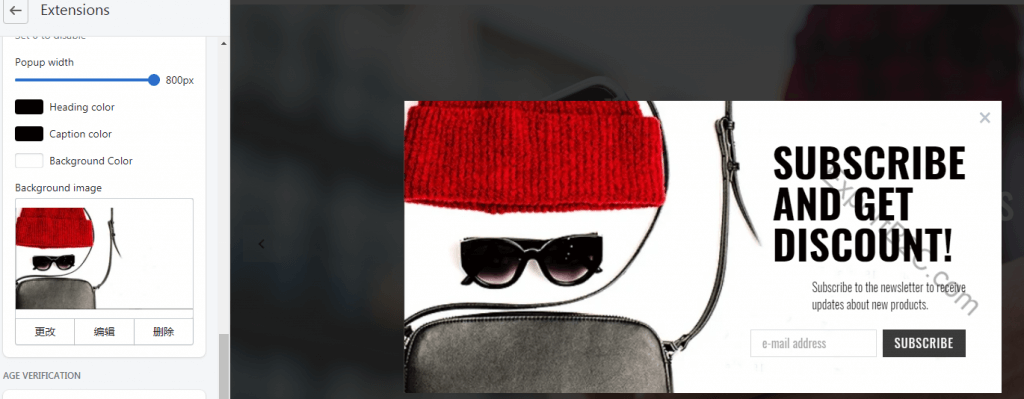
邮箱收集弹窗演示图
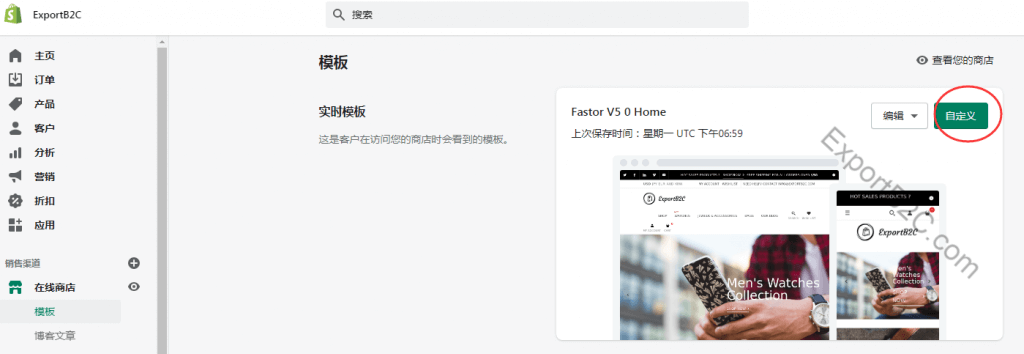
1.登录Shopify后台,依次点击‘在线商店’-‘模板’-‘自定义’。
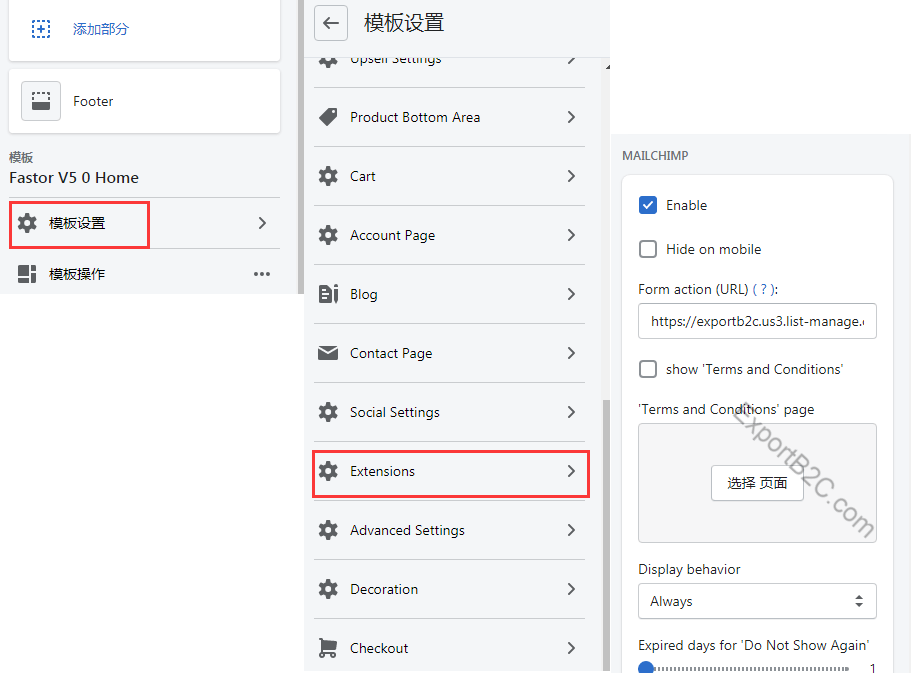
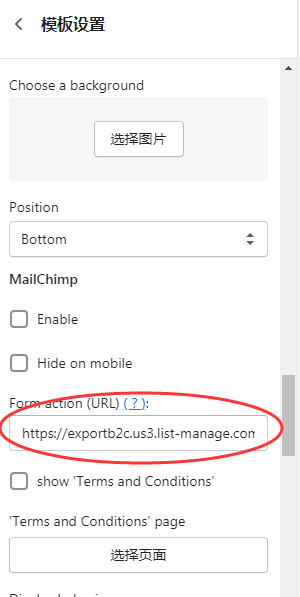
2.如下图所示,依次点击‘模板设置’-‘Extensions’,找到‘Mailchimp’设置版块。
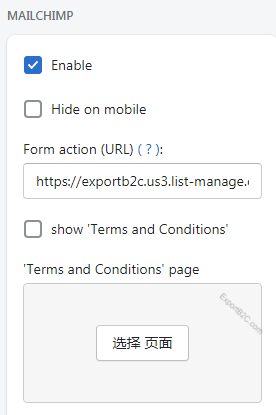
3.Mailhimp邮箱弹窗设置项目介绍
- Enable
Enable勾选的话即为启用Mailchimp邮箱收集弹窗,这里自然勾选上就行。
- Hide on Mobile
如果勾选的话,那么移动端则不会显示Mailchimp弹窗,所以不需要勾选。
- Show ‘terms and conditions’
不需要勾选! 勾选的话不利于用户体验,显然只要客户愿意留下邮箱,自然默认会接受条款,没必要再增加一个选项。
- Form action(URL)
这个设置非常重要!你需要填写订阅链接,也就是客户的邮箱最终会收集到哪里。
那么这个订阅链接从哪里找呢?
1)首先登录你的Mailchimp账户(没有的话参考文章:Mailchimp注册详细步骤&同步Shopify)
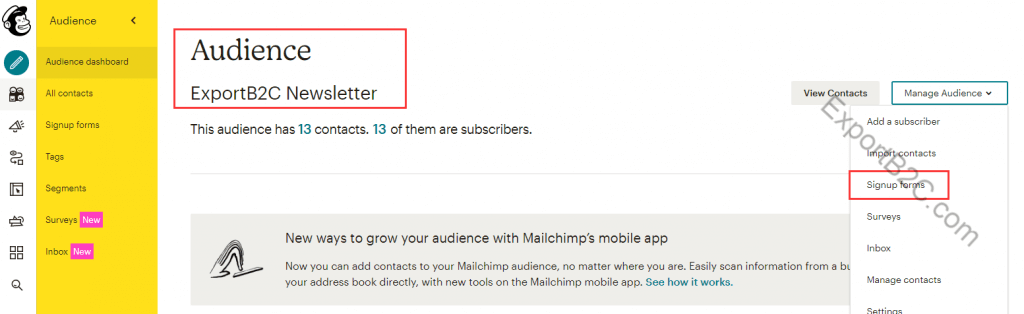
找到之前创建的‘Audience’,我这里选择‘ExportB2C Newsletter’然后在‘Manage Audience’下拉列表中找到‘Signup forms’。
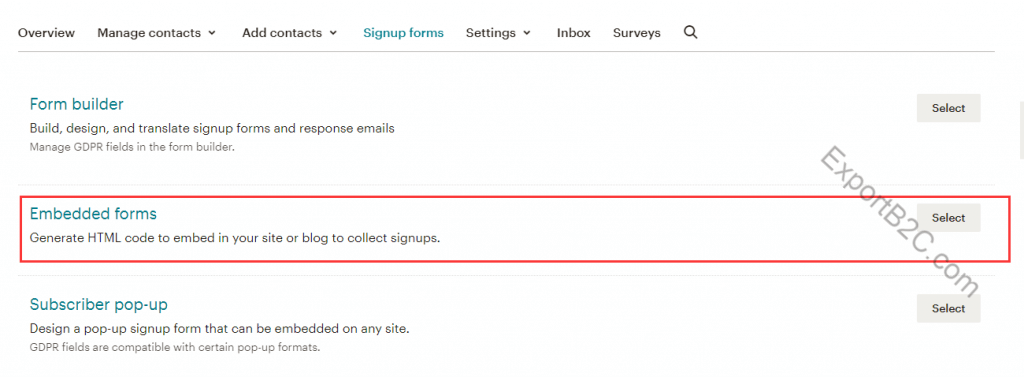
2)在‘Signup forms’下面找到‘Embedded forms’,点击‘Select’进入下一步。
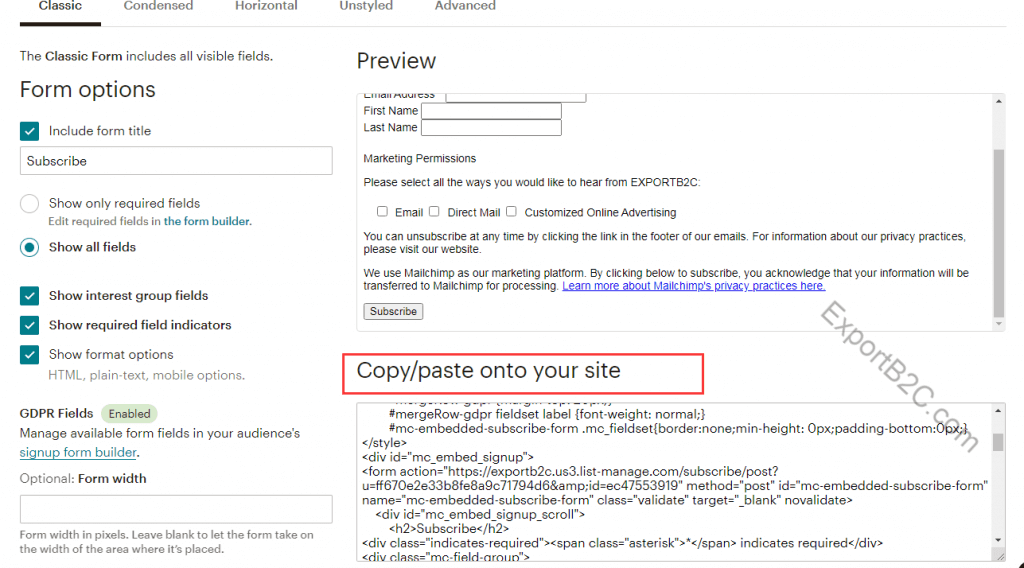
3)如下图所示,找到‘Copy/paste onto your site’中的内容,然后新建一个文本文档,把这些内容先全部复制进去。
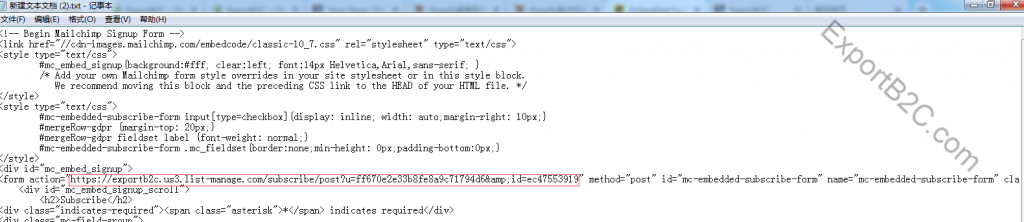
4)找到‘form action’中的链接,只复制method前面的内容,引号就不需要带了。如下图所示:
5)将复制好的链接粘贴到下面版块,点击保存后,你就可以在Shopify店铺进行测试了。
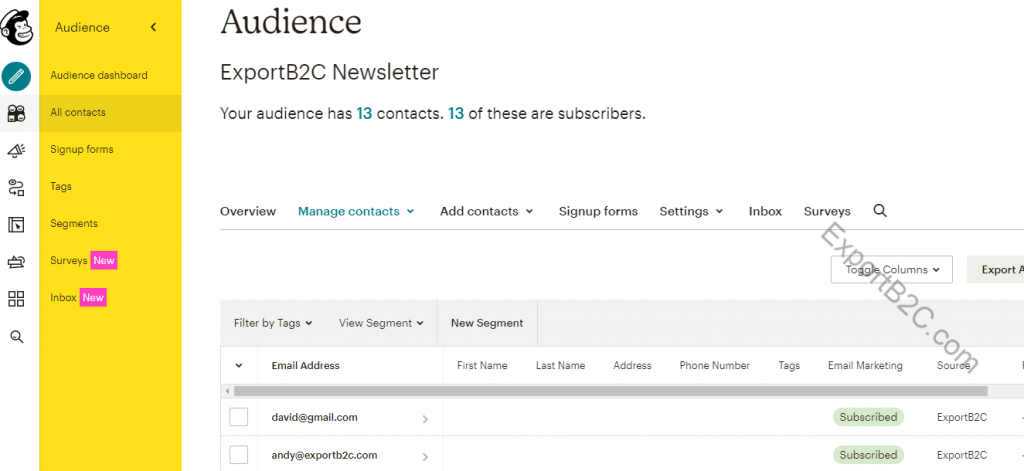
比如我这里输入输入david@gmail.com,andy@exportb2c.com这两个邮箱之后,过几分钟,这2个邮箱地址就会自动同步到Mailchimp的Audience里了。
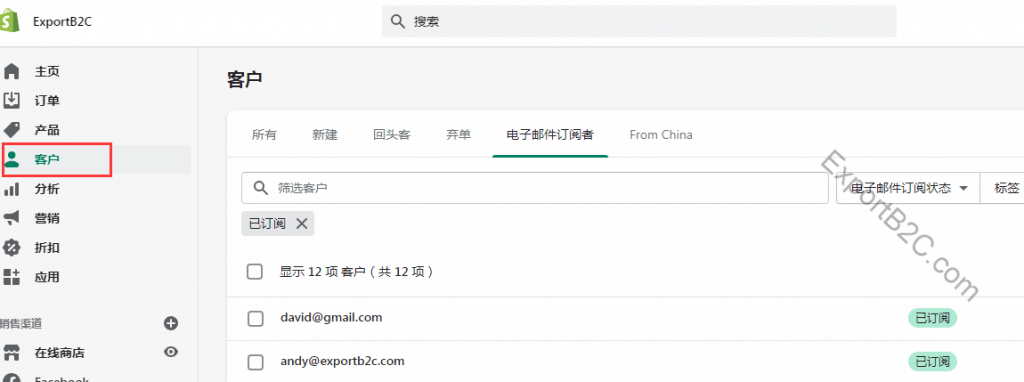
于此同时Shopify后台的‘客户’版块也能够看到这2个邮箱。
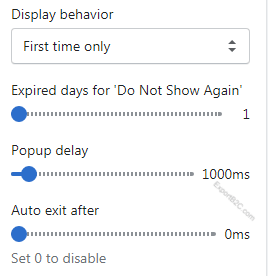
- Display behavior
这里提供了3个选项:邮箱收集弹窗只出现一次 / 总是出现 / 显示一个‘Do Not Show Again’选项给访客。我建议选择‘First time only’,至于原因,当然是为了更好的用户体验。
当然如果你想选择‘Do Not Show Again’也是可以的,即便客户点击了‘弹窗不再展示’,但为了增加他订阅邮件的几率,你还可以设置‘Expired days-失效天数’,建议设置‘1’即可,这样假如他第二天想要再次访问店铺,还是可以看到弹窗的。
Popup delay:即为访客进入店铺多久后弹窗会跳出来,建议保持系统默认:1秒(1000ms)后。
Auto exit after:这里保持系统默认:0ms,即弹窗不需要自动关闭。
- Popup Width
Popup width即弹窗显示的宽度,这个你根据移动端和PC端显示效果来调整即可。
- Background image
为弹窗设置给背景图,这样不至于看起来显得太单调,建议做一个背景图(左边是产品图片,右边留白),美观性会好很多。
- Heading color & Caption color
弹窗中文字颜色设置,这个没啥说的,看着协调就行。
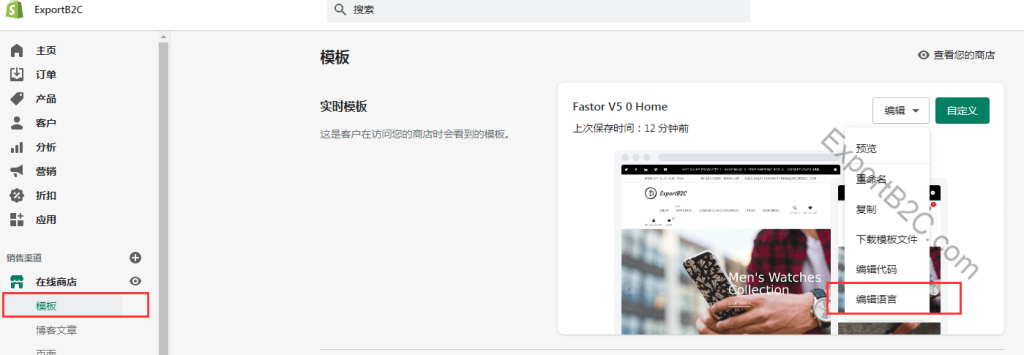
Ok,说完以上这些,那么Mailchimp弹窗中的文字是否可以修改? 当然也可以的,只是需要回到Shopify后台,依次点击‘模板’-‘编辑’-‘编辑语言’。
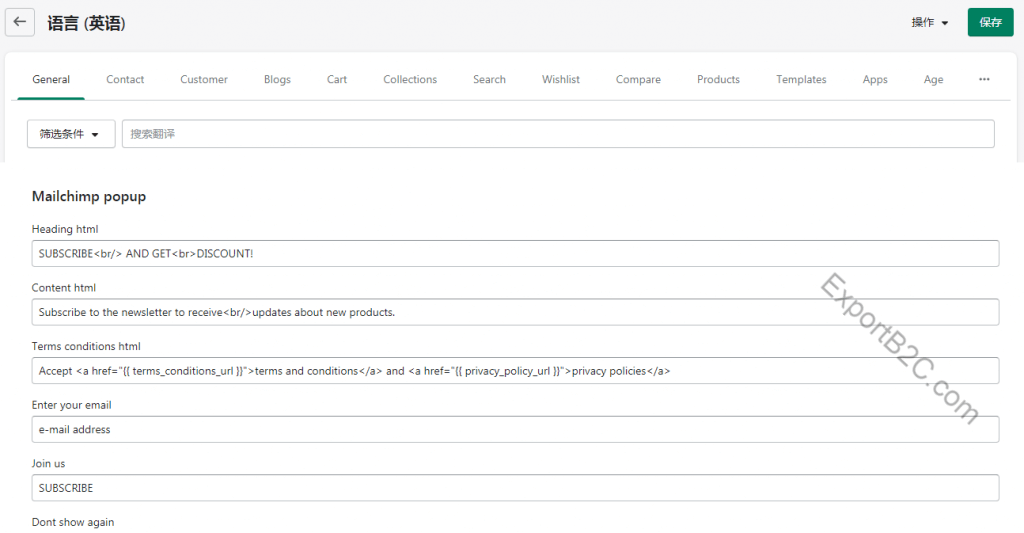
然后在‘General’下方便可以找到‘Mailchimp popup’版块来进行文字编辑了。
最后要说的一点就是如果你想给第一次提交邮箱的用户发折扣码(Shopify后台可以设置)的话,除了弹窗文字内容中展示外,最好的方法是再自动发一封含折扣码的‘Welcome’邮件到客户邮箱里,这样可以更好刺激客户购买产品。具体可参考文章:Mailchimp使用教程(3)-自动化邮件营销之Welcome邮件。