本篇文章主要讲述以下3个方面的内容:
- Shopify店铺设计退换货及退款政策页面(Return&Exchange/Refunds)的原因
- Shopify店铺退换货及退款政策(Return&Exchange/Refunds)页面包含的信息
- Shopify店铺添加退换货及退款政策(Return&Exchange/Refunds)页面的步骤
立即注册Shopify-享受14天免费试用和Shopify开店教程指导
一.Shopify店铺设计退换货及退款政策(Return&Exchange/Refunds)页面的原因?
退货,换货,退款等问题是消费者日常购物中经常会碰到的,无论是通过实体店,Amazon为首的跨境电商平台还是我们的Shopify网店。
当然相对来讲通过实体店购物的话退货退款的可能性会小很多,毕竟在实体店消费者已经看到了产品,测试体验过,满足自己的需要才会购买。而通过Shopify网店购物则完全不同,消费者只有下了单付了款,拿到快递后才能知道产品是否真正能满足自己的期望,一旦同自己的预期不符,退换货及退款的可能性就会大大增加。
所以大多消费者在做出购买决定前,最关心的便是我们的网店是否可以退换货?退换货流程是否复杂?不满意是否可以直接退款等等。假设消费者提前了解到购买的产品是可以30天或者45天内退换货的,而且只需要填写简单的表格便可以轻松完成退换货,退款的流程又写的很清晰等等,那么毫无疑问他们会更加信任我们的店铺。与此同时,清晰明了的退换货及退款政策也可以更好地提升购买转化率和用户体验。
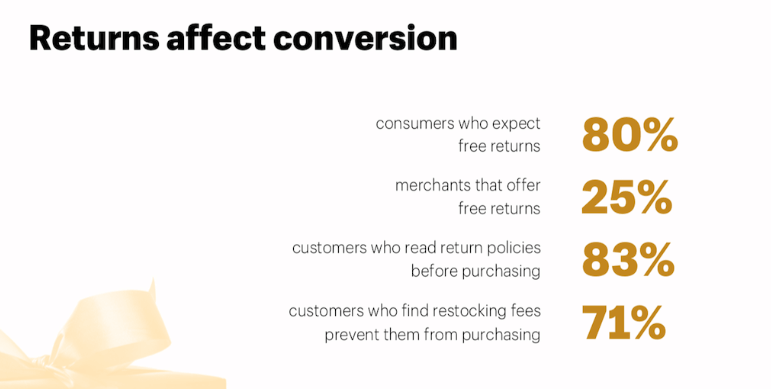
另外据Shopify-2018官方的统计数据证实:有多达83%的消费者会在浏览店铺的退货退款政策后再做购买决定,有80%的消费者期望可以免费退换货,如果有再次购买费用产生的话71%的消费者会拒绝购买,25%的品牌商家可以提供免费退换货。 这些数据都表明优秀的Shopify商家需要建立一个完整清晰的退换货及退款页面,让消费者有继续购物的意愿。
二.Shopify店铺退换货及退款政策(Return&Exchange/Refunds)页面包含的信息
要明确2个目的:第一是确保退换货和退款政策可以保护我们的业务和利益,需要在我们产品品质,包装,利润空间,物流运输成本等基础上设置合理的政策。第二,站在客户的角度撰写退换货及退款政策,确保店铺政策简单易懂并且可操作性强。
常见的Shopify店铺退换货及退款政策通常需要包含以下信息:
1)店铺中哪些产品可以退货?还是全部产品都可以退货?
举例(以卖女装礼服的Shopify店铺):
The general return policy applies to all products except special occasion dresses(i.e. quinceanera and wedding gowns) and clearance items.
一般退货政策适用于除特殊场合礼服(即裙装和婚纱礼服)和清仓物品外的所有产品。
2)在多长的时间期限内客户能够退货?(常见的是自购买之日起30天内或者45天内)
举例:
Our return,exchange &refund policy lasts 30 days. If 30 days have gone by since your purchase, unfortunately we can’t offer you a refund or exchange.
我们的退换货及退款政策持续30天。 如果您购买后已经过了30天,很遗憾,我们将无法为您提供退款或换货服务。
3)什么情况下客户可以退货?
举例:
What items are returnable?-什么情况下可以退货?
- Within 30 days of order date-自订单日期起30天内
- In original condition: resell-able-产品原始的状态-可再次销售的
- Unused or undamaged-未使用或未损坏的
- In the original packaging-原来的产品包装
4)我们自身的原因导致使产品需要退货,怎么处理?
举例:
If your order has a problem, contact us by emai or through the contact page. DO NOT ship back products without authorization through the return process. We can resolve all issues with you quickly and with personal attention.
如果您的订单有问题,请通过联系页面与我们联系。 请勿在未经授权的情况下通过退货流程将产品退回。 我们将快速响应解决您的所有问题。
- Received defective product?-收到了不良品?
- Received the wrong product?-收到了错误的产品?
- Received a product not as described?-收到的产品同描述不一致?
Solution: We replace it!- 方案:我们替换产品
If you receive your product from us with above issues, please hold the product and all packaging. With your cooperation and photo of your package and item(s) we will investigate, offer a solution and ship out any replacements needed.
如果您收到我们的产品有以上的问题,请保留产品和所有包装。 通过您的配合,包裹和其它条目的照片,我们将进行调查,提供解决方案并发送所需的任何替代品。
5)产品退回时哪一方应负责运费?(除非产品有缺陷,否则建议客户应负责相关的快递费用)
举例:
Customer is responsible for associated shipping costs unless products are defective, wrong.
除非产品有缺陷或者错误的产品,否则客户应对相关的运输成本负责。
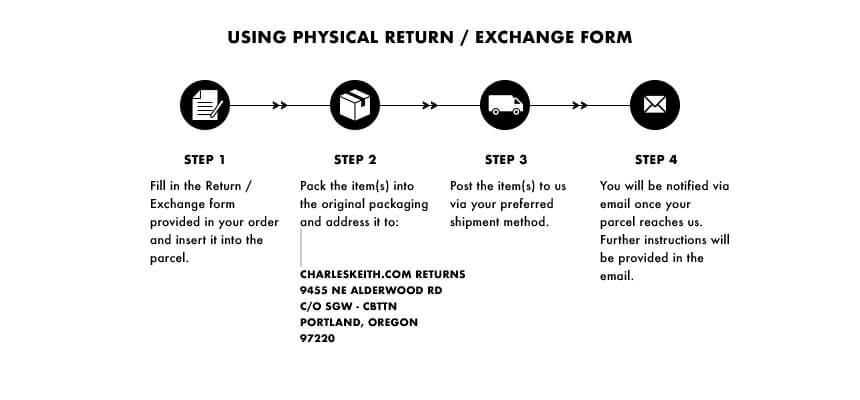
6) 退换货流程是怎么样的?
举例(来自CHARLES & KEITH店铺):
7) 客户不满意,如何退款?(需要标清楚退款的时间)
举例:
Our refund policy is only applicable to successful returns. When completing the physical or online Return / Exchange Form, you may choose to be refunded via your original payment method.
我们的退款政策仅适用于成功退货的情况。 填写实体或在线退货/换货表格时,您可以选择通过最初的付款方式退款。
Once we have processed your refund, you will receive a confirmation email from us. If you have opted for a refund via the original payment method, please allow up to 7 business days for your account to be credited. If you do not receive your refund after 7 days, please contact your payment processor directly for further information.
我们处理完退款后,您会收到我们发送的确认电子邮件。 如果您选择通过原始付款方式退款,则最多可以在7个工作日内将款项存入帐户。 如果您在7天后仍未收到退款,请直接与您的付款处理方联系以获取更多信息。
三.添加Shopify店铺退换货及退款政策(Return&Exchange/Refunds)页面的步骤
通常Return&Exchange/Refunds页面链接会出现在Shopify店铺的底部footer处,页面顶部导航栏,产品详情页面,购物车页面等等,下面通过添加退换货及退款政策到店铺底部Footer处为例
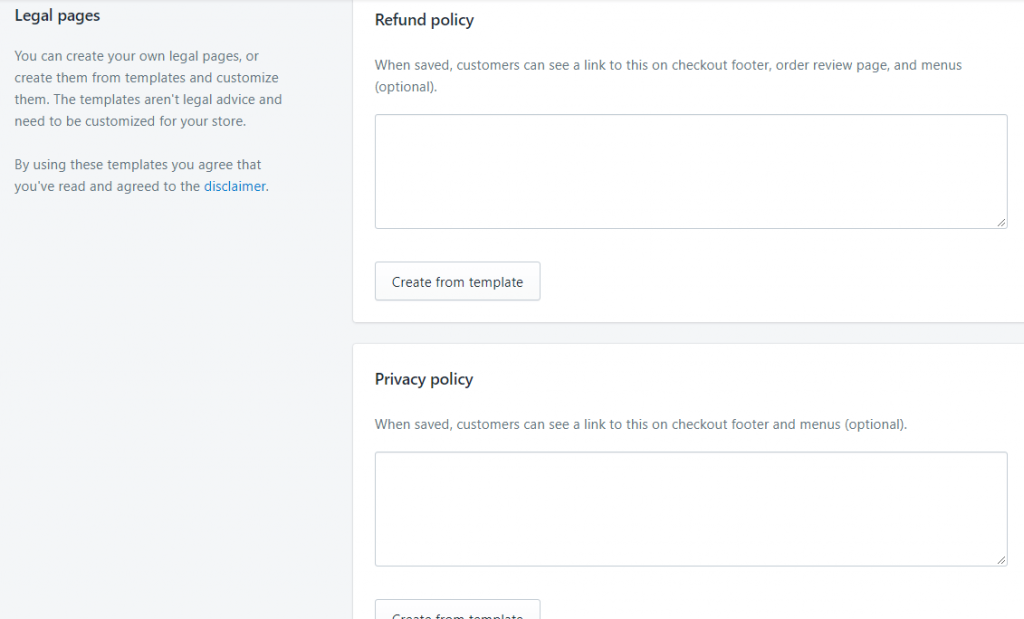
1.进入Shopify后台的Setting选项,选择Legal板块,目前Shopify后台集成了Refund policy,Privacy policy,Terms of service以及Shipping Policy (点击查看如何设计Shopify店铺Shipping-物流运输页面)
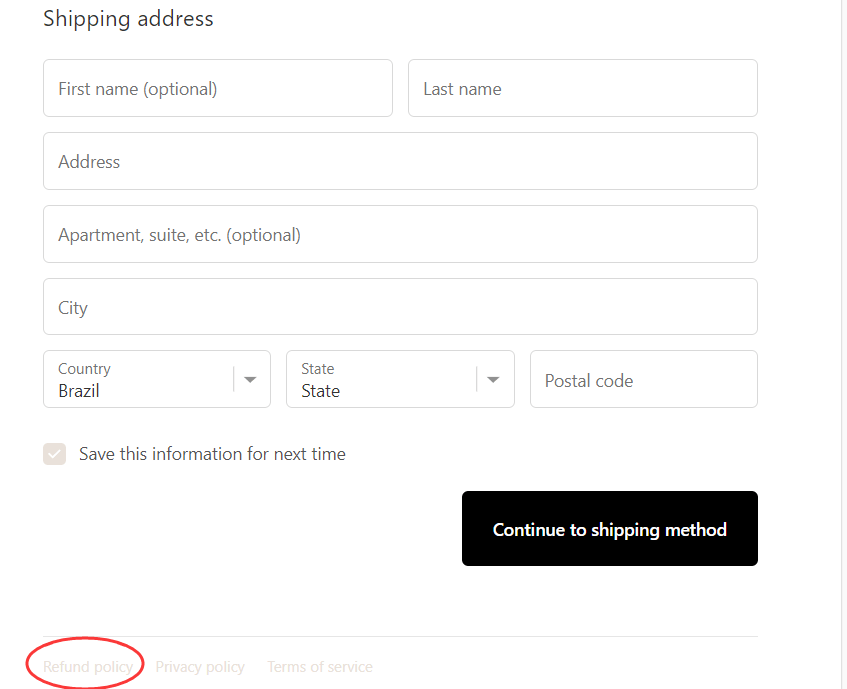
2.点击Create from template后Shopify将自动为我们生成相应的模板,然后我们可以进行自定义修改,修改完成后如果直接点击Save,那么客户可以在结帐的页脚处,订单查看页面和菜单(可选)上看到指向Refund退款政策链接的页面(如下图所示),也可以不保存,直接复制修改完成后的Refund-退款政策作为备用。
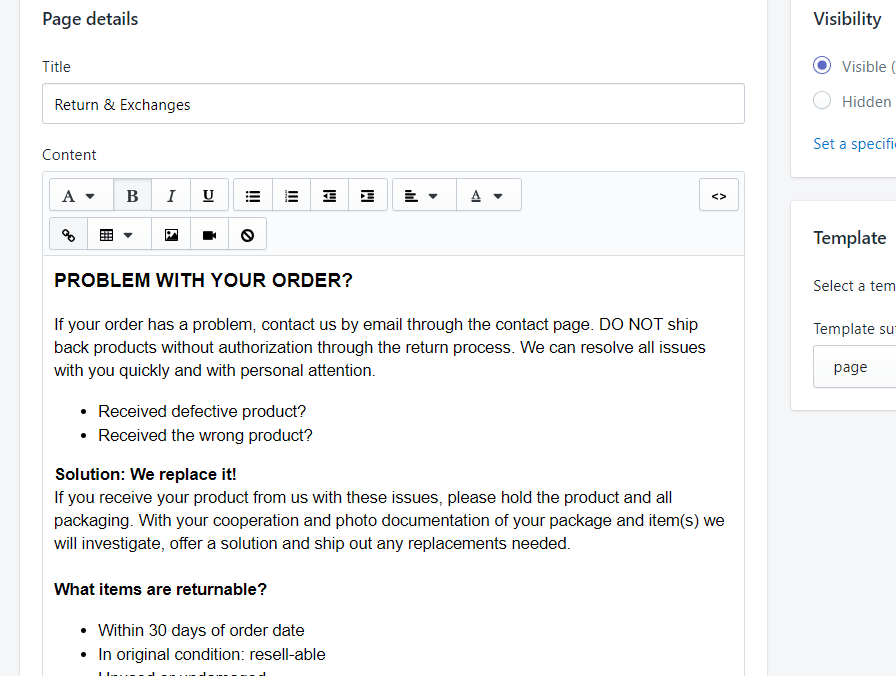
3.通过依次点击Online store-Pages-Add page来添加退换货页面(可参考本文第二部分内容自行编辑)和退款页面(粘贴刚才复制完成的Refund政策),完成后点击Save进行保存。
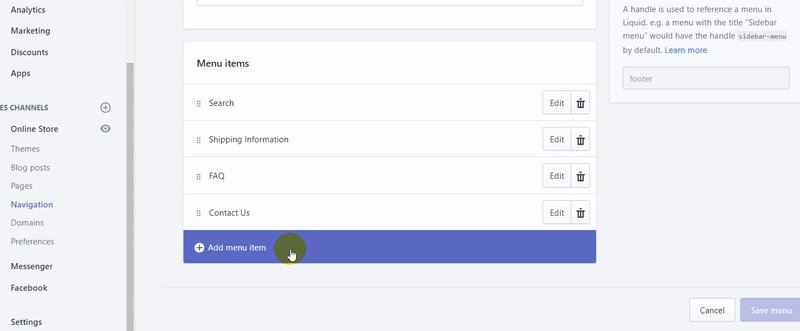
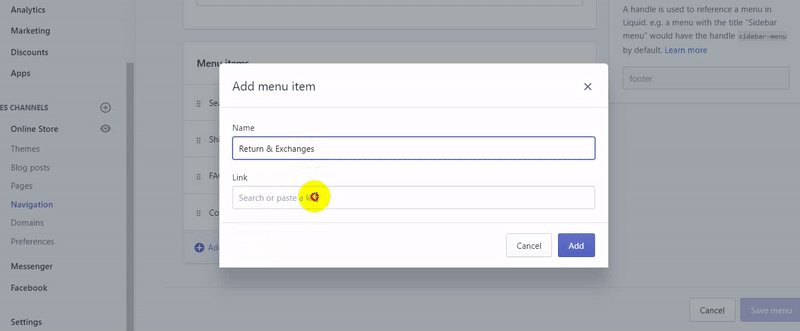
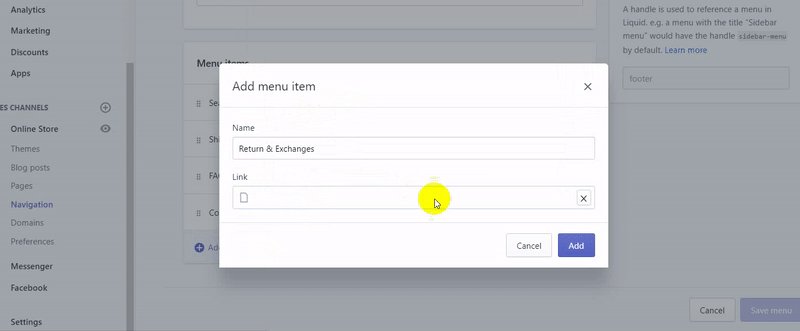
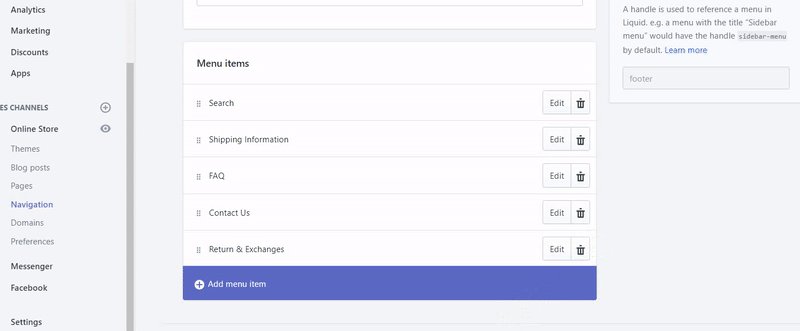
4.依次点击Online Store-Navigation-Footer Menu-Add menu item添加页面到店铺底部导航栏(参考下面GIF图)。
添加退换货及退款政策到店铺顶部导航栏过程类似,在此不再赘述了。
四.总结
在实际做Shopify独立站的过程中,要求退换货及退款的客户其实是很少的,只要我们前期能够把控好供应商产品品质,做好选品工作(如果没有一定的资金实力,还是建议避免选服装,鞋帽之类的易退换货的产品),就能在很大程度上减少退换货的几率。
当然有海外仓的卖家处理退换货相对会容易的多,如果你只是在中国地区有仓库,因为产品本身问题客户要退货的话,我的经验是直接送将不良品送给客户(你可以根据产品价值做评估)并且退还其货款。如果不是产品本身质量问题,只是因为客户喜好要求退货,那么实际上考虑到要承担高额的快递费用,客户也懒得寄回给我们了。
总之,作为消费者比较关心的退换货及退款问题,Shopify卖家很有必要用心去撰写店铺政策,同时要明白简洁的英文表达和简易的退货流程更加有助于提升用户体验。最后切记不要一味地复制粘贴模板,影响搜索引擎优化,要结合自身的产品和实力写出个性化的退换货及退款政策。