立即注册Shopify-享受14天免费试用和Shopify开店教程指导
Shopify导航栏设置和优化直接关乎到买家体验,重要性不言而喻。这篇Shopify开店+Fastor主题教程教大家如何设置店铺导航栏。
想要更好地设置导航栏,首先需要了解网站‘Header’(也就是我们常说的网站抬头)。在登录Shopify后台,依次点击‘在线商店’-‘模板’-‘自定义’。之后我们便可以看到‘Header’。
文章目录:
- 网站Header-结构及包含元素
- 网站Header通知栏设置
- 移动端网站导航栏设置
- 电脑端网站导航栏设置
一.Header-结构及包含元素
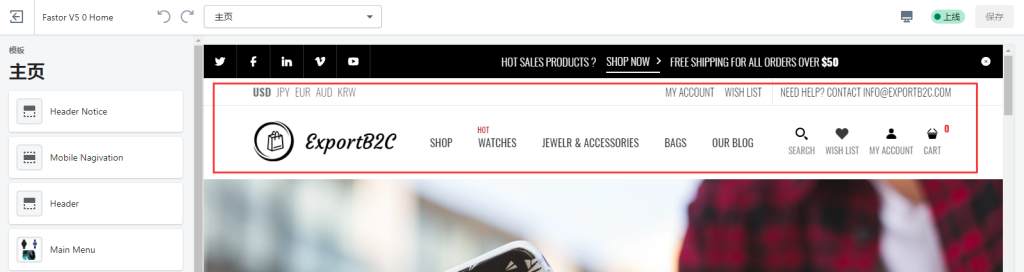
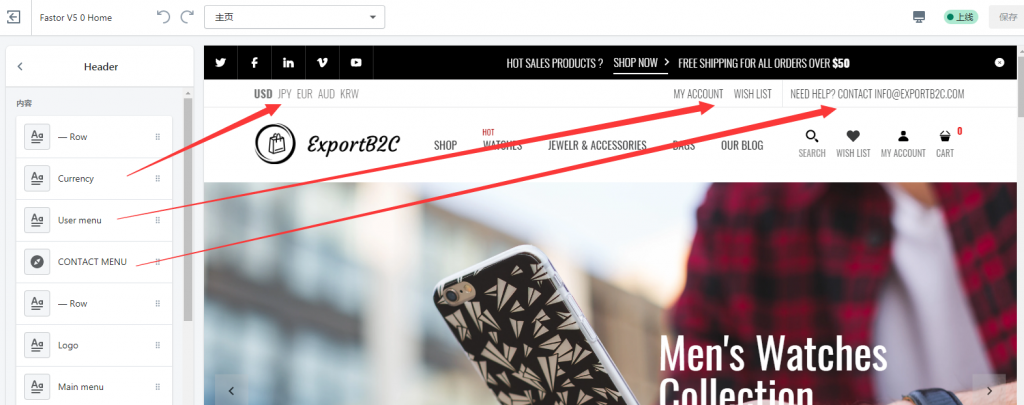
Fastor主题的Header很好理解,如下图所示,红框中的部分就是Header。
Header结构及元素:
- Row-行
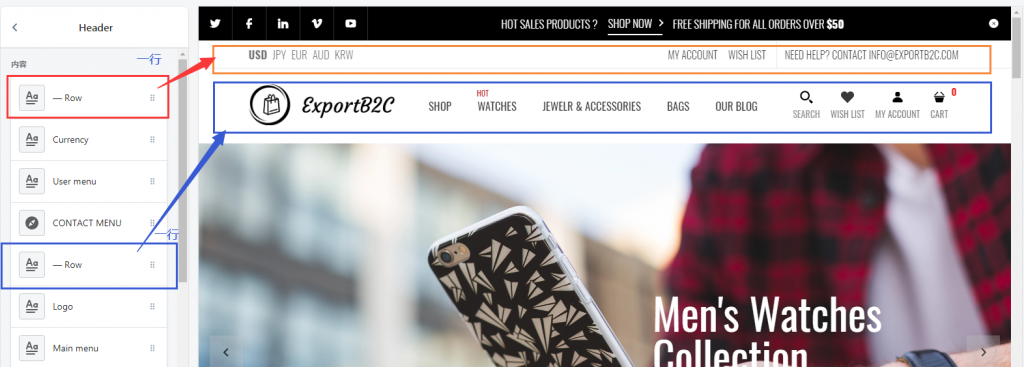
如下图所示,Row-行是Header元素的重要组成部分,Header都是以行开始的,而且一个行开始,那之前的行便会结束。 下图中的ExportB2C,导航栏便属于一个新的行。
- Content-内容
每个行下面都需要包含一些内容,如下图所示,第1个行里面会包括Shopify店铺支持的币种,用户账户注册/登录入口,收藏产品清单-Wish List,店铺联系信息等等。
第2个行里面包含的内容为店铺Logo,导航菜单,搜索栏,收藏清单,购物车信息等等。
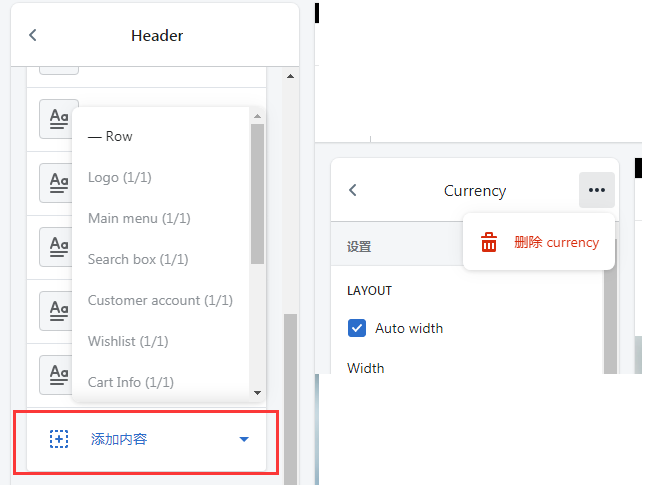
所有行和内容的顺序都是可以通过鼠标拖拽进行调整的,同时通过‘添加内容’可以增加‘Row’或者内容,如下图所示。另外当你不需要某个板块内容时,点击相应内容-找到‘…’,删除即可。
二.网站Header通知栏设置
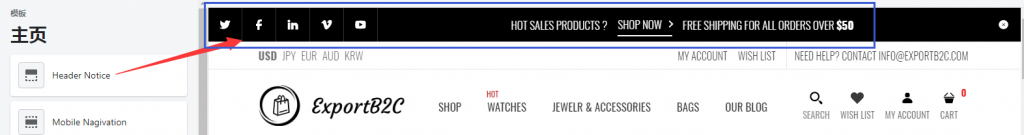
Shopify店铺Header通知栏指的是下面这个版块的内容:
Header通知栏包括社交图标,自定义文字-Custom text,Button三项内容。
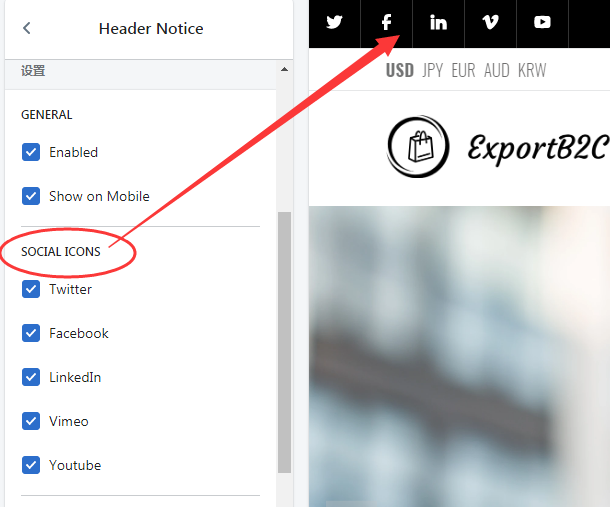
- 社交图标:
通过‘Social Icons’选项,我们可以显示店铺的社交媒体图标,Facebook,Twitter,Youtube等等。
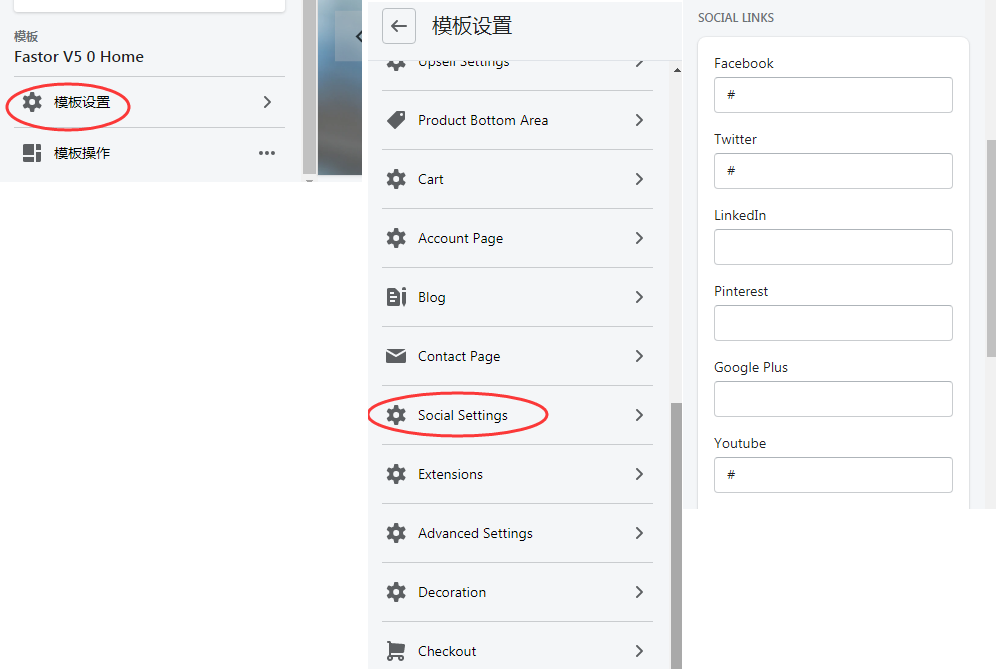
当然这里只是进行图标显示设置的,具体各社媒对应的链接设置,你需要依次点击‘模板设置’-‘Social setting’, 在‘Social Links’中填写相应的链接。
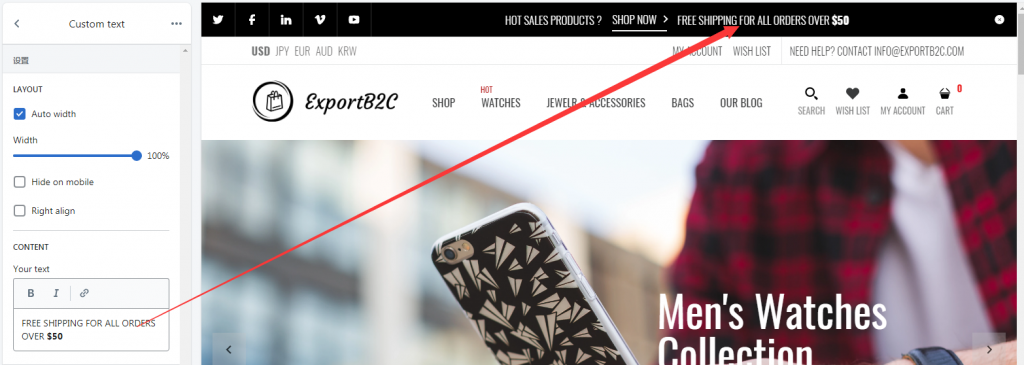
- Custom text-自定义文字
通常这里填Shopify店铺重要信息通知栏,比如买家普遍关心的运费问题,你可以写全场包邮或者满多少金额才包邮;当然也可以是一些店铺优惠措施,新用户通过折扣码享20%,30%折扣等等。
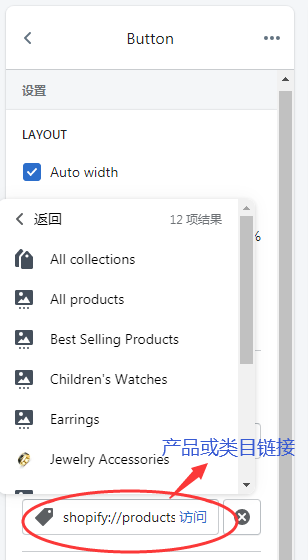
- Button-CTA按钮
引导用户直接点击热销产品的按钮,你可以放上单个产品的链接,或者产品类目-collection,引导用户点击购买产品。
三.移动端网站导航栏设置
移动互联时代,网上购物近90%以上都是通过手机端来完成的,所以Shopify店铺的网站外观设置更多是要看手机端展示效果,导航栏当然也不例外。
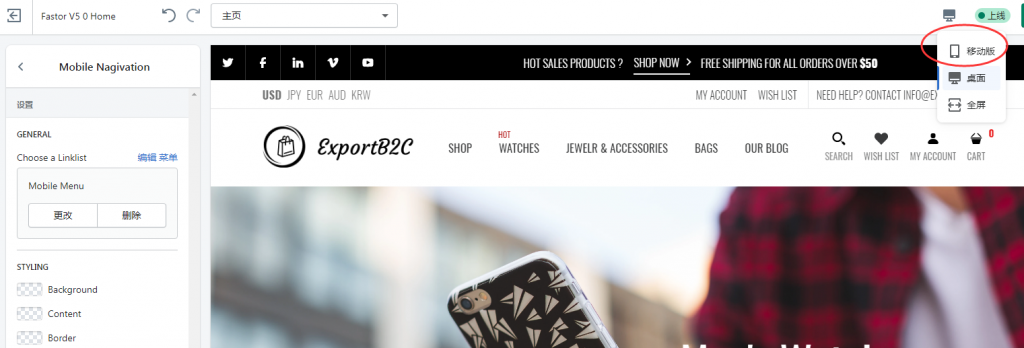
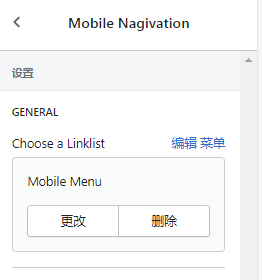
在‘Mobile Navigation’中我们可以先将右上角可视化页面显示为移动版,这样就可以直接看到手机端导航栏效果。
其实设置导航栏最主要就是先将菜单设置好,如果你的Shopify店铺中还没有菜单,则需要先创建菜单。
通常一个完整的Shopify店铺菜单至少要包含下面4个版块:
- 产品类目
- 买家注册登录入口
- 店铺介绍
- 联系我们
至于菜单的数量,常见的有主菜单,footer-底部菜单,其它菜单根据自己需要来创建就好。
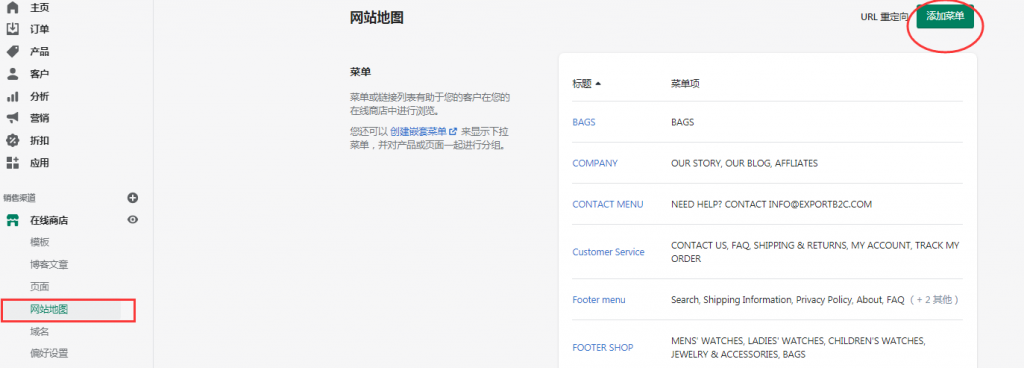
创建菜单的过程也很简单,在Shopify后台中左边栏找到‘网站地图’,之后点击‘添加菜单’
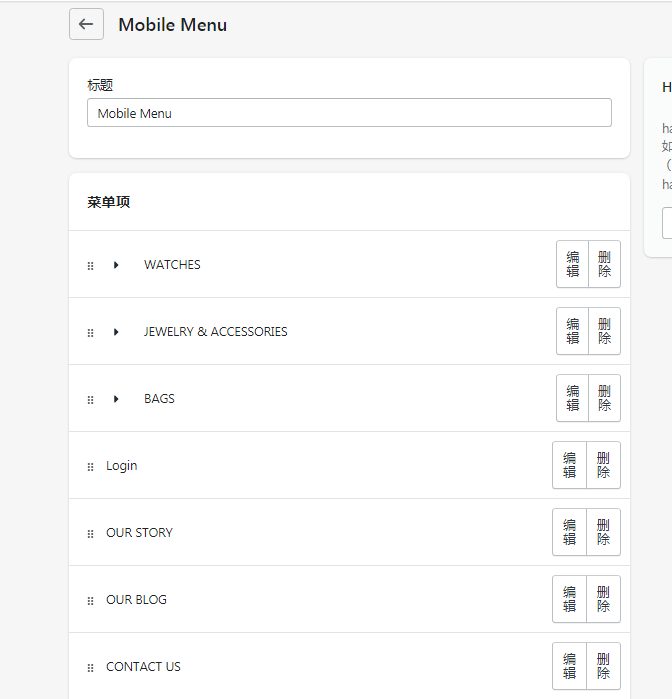
菜单包含2个选项:标题和菜单项,标题没有太多要求,菜单项需要你提前做好产品分类,创建产品集,创建店铺介绍页面,联系页面等操作,通过鼠标拖拽可以调整顺序。
产品分类可以通过登录Shopify后台,点击‘产品’-‘产品系列’,通常只需要产品名称和标签2个筛选条件便可以创建完成,具体操作可查看文章:产品分类目录Collections的创建
关于店铺介绍,联系页面的创建,可以查看Shopify教程目录相关文章。
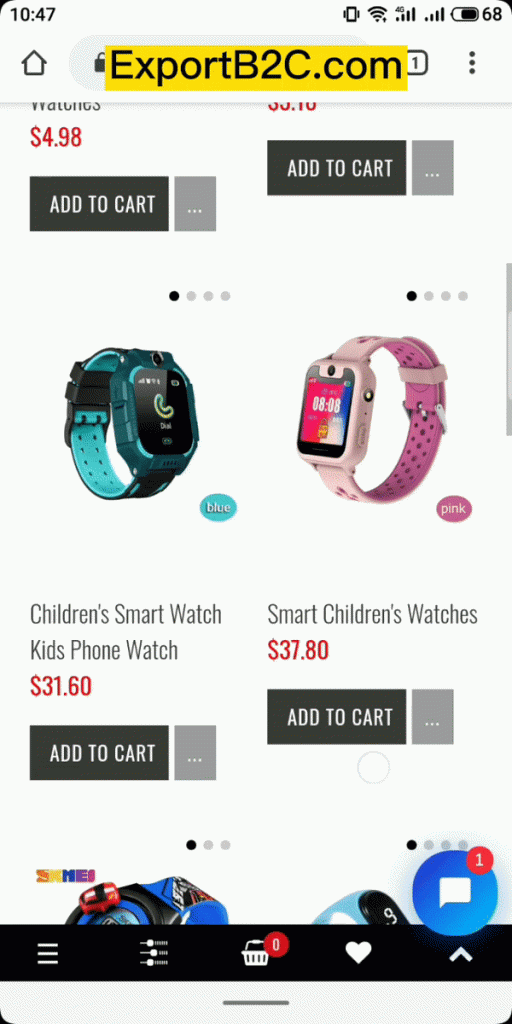
以上步骤完成之后,如下图所示,选择创建好的菜单,我们便可以看到手机端店铺导航栏显示效果了。
点击查看下方GIF演示图:
四.电脑端网站导航栏设置
相对手机端来说,PC端导航栏设置要复杂一些。
PC端导航栏可以有2种形式,一种是直接调用刚才在手机端创建好的菜单,另外一种就是创建Mega Menu,可理解为可扩展的多级菜单。从表现形式和用户体验上来看,我还是建议大家选择Mega Menu。
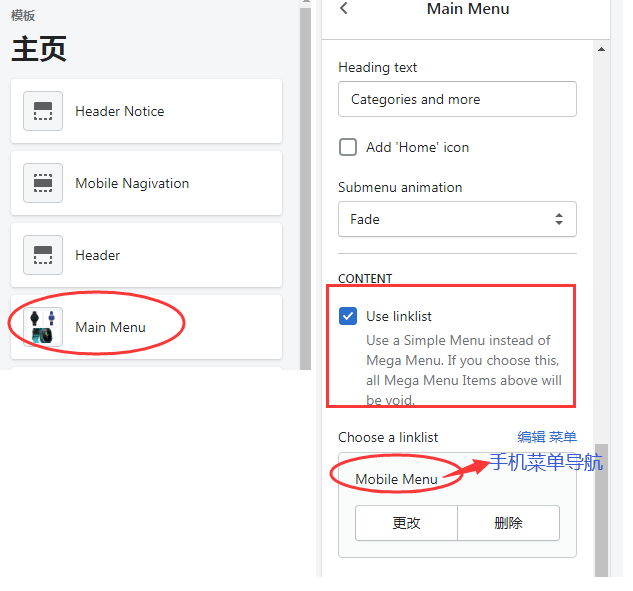
如果你只是想调用手机端创建好的菜单,方法很简单,点击‘Main Menu’之后,在‘Content’版块选择勾选‘Use Linklist’,然后选择手机菜单导航栏就行。
Mega Menu是通过设置‘Main Menu’来实现的,所以你要先了解‘Main Menu’的结构。
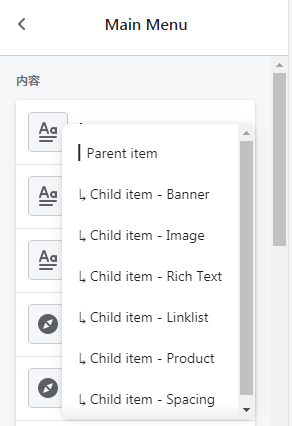
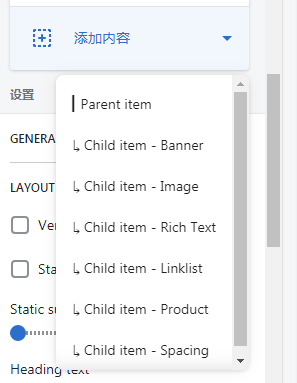
Main Menu有2项内容:Parent item和Child item,其中每个Parent Item下面可以包含很多Child Item,这些子目录可以是Banner图,文本,空格,菜单链接等等。
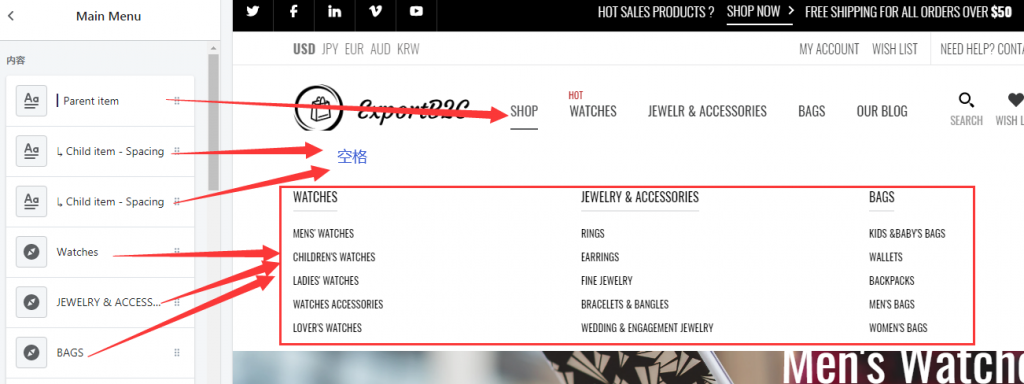
通过下面这个截图,你就可以很好理解两者的关系了。
- SHOP /WATHES/ JEWELR&ACCESSORIES / BAGS / OUR BLOG都是Parent Item
- Spacing-空格是Parent Item下面的Child item-子目录
- 红框里面的内容都是Child item-子目录,Linklist-菜单
需要提醒的一点是,上图中的Watches,JEWELRY,BAGS都是分别新建的3个菜单,如果你的Shopify店铺某个产品类目下面又包含很多子目录的话,需要多建几个菜单来完成。
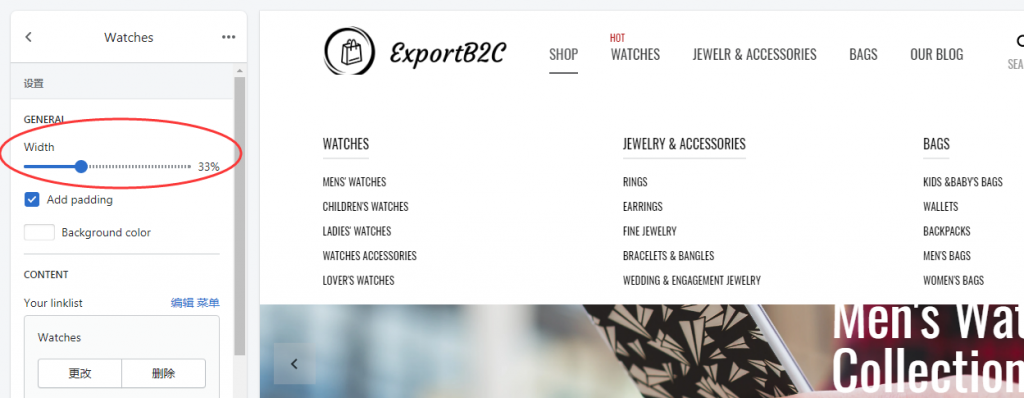
同时要注意按照总共100%的宽度来调整各个菜单所占的比例,比如你总共有2项,那么各50%就行,3项的话可以像我这样分为33%,33%,34%。
如果你的产品类目很多的的话,可以通过最下方的‘添加内容’来实现添加多个‘Parent Item’和‘Child item’。
Ok,Fastor主题的电脑端导航栏大体就是这样来一步步设置,很多内容保持系统默认的就可以,其它细节自己摸索下也能很快明白,这里就不多说了。