立即注册Shopify-享受14天免费试用和Shopify开店教程指导
无论是Amazon为首的电商平台还是Shopify为首的独立站,评价-Review对于用户最终的购买率都是有着极大影响,根据国外电商媒体Invesp的研究,超过90%的用户网购付款前会浏览产品的好评率和评价内容,因此如果一个产品没有评价的话,那么你通过跑Facebook广告等渠道吸引来的流量大概率会打水漂,所以如果想主推Shopify店铺的一些产品,首先需要给它们添加一些评价。
不过正如我们平常淘宝购物一样,评价也有好评差评,如果负面评价过多的话(1-3星),产品对于客户的吸引力将会大打折扣,恐怕绝大多数用户会选择观望或者直接放弃购买。当然如果你搞得清一色好评的话,很难不让客户怀疑你是刷出来的,所以需要一个度(好吧,说白了就是要假的‘真实’ )
PS:当然相对于Review,最重要我们还是应该在选品,选供应商质量上下足功夫!
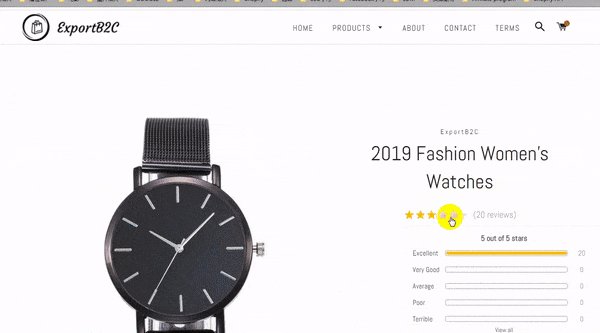
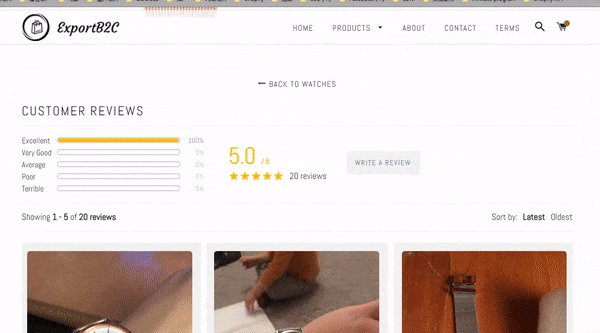
那么对于Shopify新手卖家,在前期没有销量的情况下如何给产品添加评价?嗯,这就涉及到今天我主要讲的内容:Shopify App- Ryviu的安装使用,通过评论插件Ryviu,我们可以快速导入速卖通/Amazon的Review到Shopify店铺。先来看下最终的产品Review效果图:
Ok,如何通过具体步骤实现上述产品Review展示效果呢?本篇文章通过以下6个方面的讲解带你全面认识了解Ryviu,以及从速卖通导入Review到Shopify的详细步骤。
- Ryviu是什么?
- 注册安装Ryviu到Shopify店铺
- 导入速卖通Review到Shopify
- 添加代码修改产品Review显示位置
- 产品Review显示效果设置
- 升级Ryviu付费计划操作
一 .Ryviu是什么?
1.Ryviu介绍
简单来说Ryviu就是一款评论App,你也可以把它理解为一个创建产品评价-Review的平台,利用Ryviu我们可以将速卖通和亚马逊的产品评价快速批量导入到Shopify店铺或者WooCommerce商城中,而且它支持带有图片的评价。与此同时,Shopify卖家也可以对导入产品评价进行自定义修改。
对于评价App来说,其实有很多,比如Loox,Judge.me,Shopify官方开发的Product Review等等。其中Product Review尽管完全免费,但是不支持带图片的评论,所以我个人不推荐使用;图片评价插件Loox虽然好用但是没有免费版,而对于Judge.me,免费版本不支持带有图片的评价……
因此综合下来对于Shopify新手来说,我个人推荐使用Ryviu:免费版本支持20个Review/ 每个产品, 而且可以带图片,后续有需要可以进行升级。当然你可以进行综合对比挑选适合自己店铺发展的Review插件。
2.Ryviu的功能
- 安装Ryviu Chrome插件后可以一键批量从速卖通/亚马逊导入产品Review
- Review可自行填写,也可以对速卖通/Amazon导入的评论进行编辑修改
- 支持从其它Review插件的评价内容导入Shopify店铺(App to App)
- 支持Google搜索显示产品评价星级(SEO Friendly)
- 自定义Review样式
- 支持Shopify卖家(可设置店铺头像)回复客户Review
- 启用电子邮件验证功能(搜集客户邮箱为后续EDM营销做准备)
- 详细的统计系统
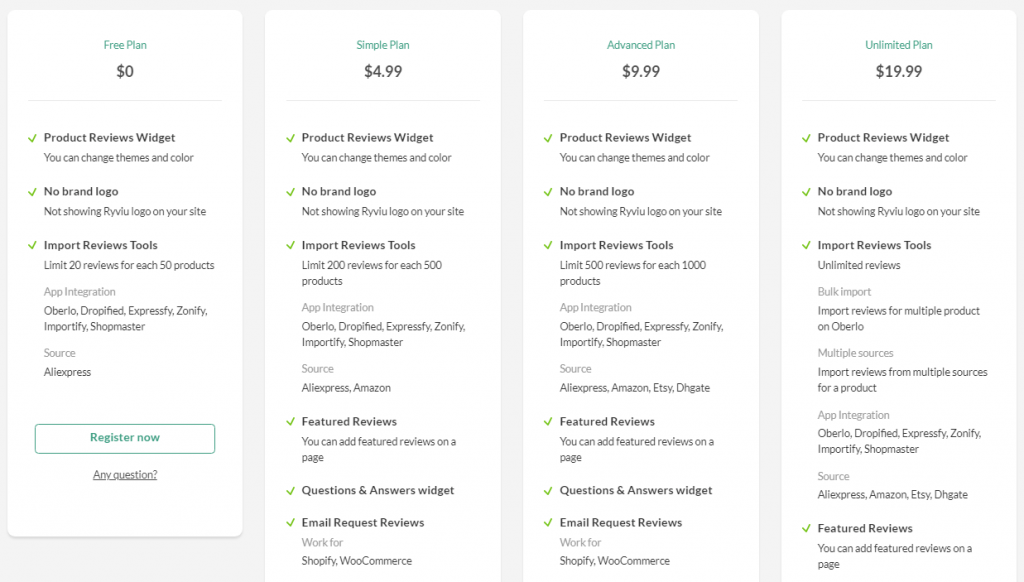
3.Ryviu价格
正如上图所示,Ryviu免费版支持的产品评价数为20个/产品,产品数量为50个,对于新的Shopify店铺来说,刚开始够用了。
当然如果你觉得不够用,完全可以升级到Simple Plan : 4.99USD/月+200个Review/产品,或者AdvancedPlan:9.99USD/月+每个产品500个Review。Unlimited 计划是不限制Review数量和产品数量的。这里提醒下,免费版本只支持从速卖通导入评论,不支持从Amazon等其它平台导入。
二.注册安装Ryviu到Shopify店铺
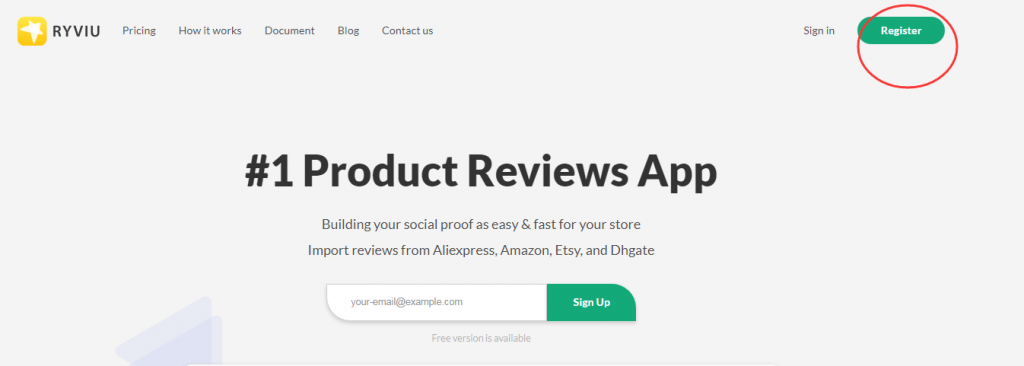
1.登录Ryviu官网-https://www.ryviu.com 点击右上角‘REGISTER’进入注册界面。
2. 填写用户名,密码,邮箱信息,点击‘Sign Up’进行注册
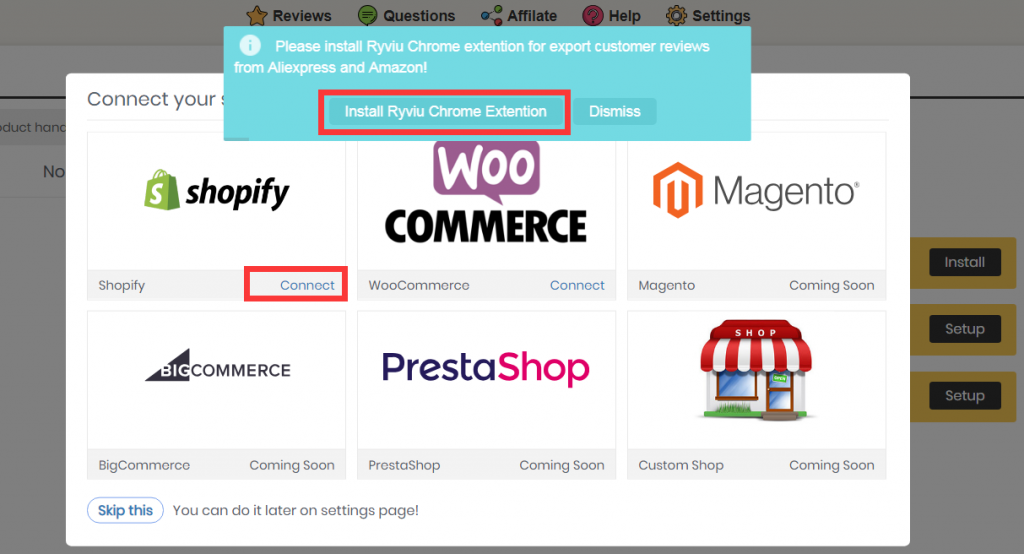
之后系统会提示你完成4个步骤,最主要2个步骤是安装Chrome插件Ryviu,方便后续通过它一键导入Review,另外一个便是将Ryviu同你的Shopify连接。
3.安装Ryviu Chrome插件
2种方式:1种是根据Ryviu的后台的提示进行安装,另外一种是直接点击下面Ryviu的Chrome插件地址:https://chrome.google.com/webstore/detail/import-reviews-from-aliex/ncpflmbgdjcmcakiafemoiicigmlgcph
点击‘添加至Chrome’之后,当浏览器出现Ryviu的图标后,表示安装完成。
4. 将Ryviu同Shopify店铺连接。
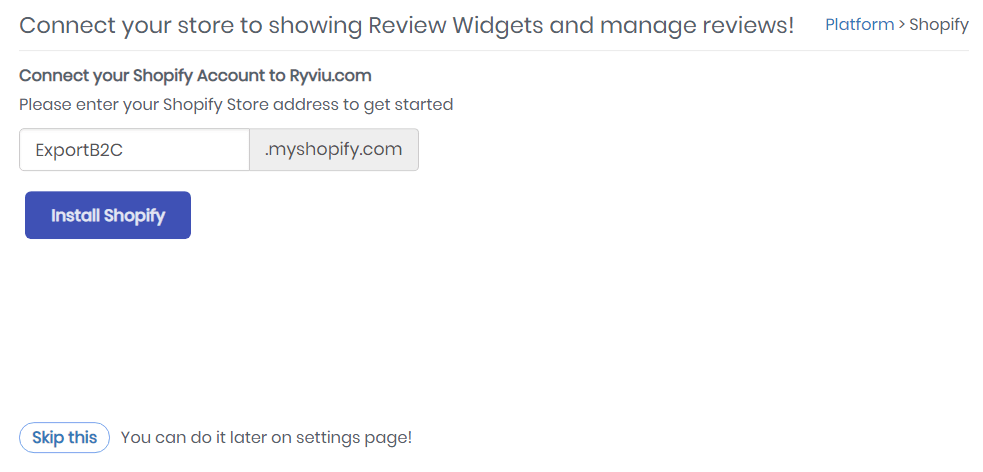
4.输入Shopify分配给我们的二级域名,这里只填写店铺名称即可(我这里使用ExportB2C演示站点),点击‘Install Shopify’进行安装。
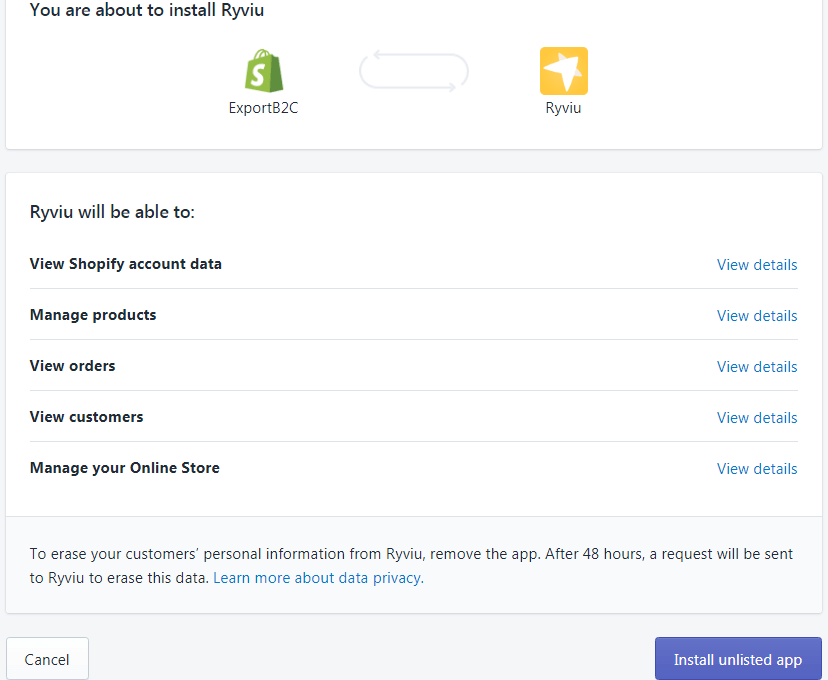
5.授予Ryviu管理Shopify店铺的一些权限,点击‘Install unlisted app’。
6.到这里整个Ryviu注册安装到Shopify店铺的过程就完成了。
三.导入速卖通Review到Shopify
正如我在前面提到的,Ryviu免费版本只支持从速卖通导入Review,因此考虑到从Amazon导入Review到Shopify的方法同速卖通类似,这里只演示从速卖通导入Review。
导入速卖通Review到Shopify的步骤:
第1步:获取想要添加Review产品的链接(Product Handle)
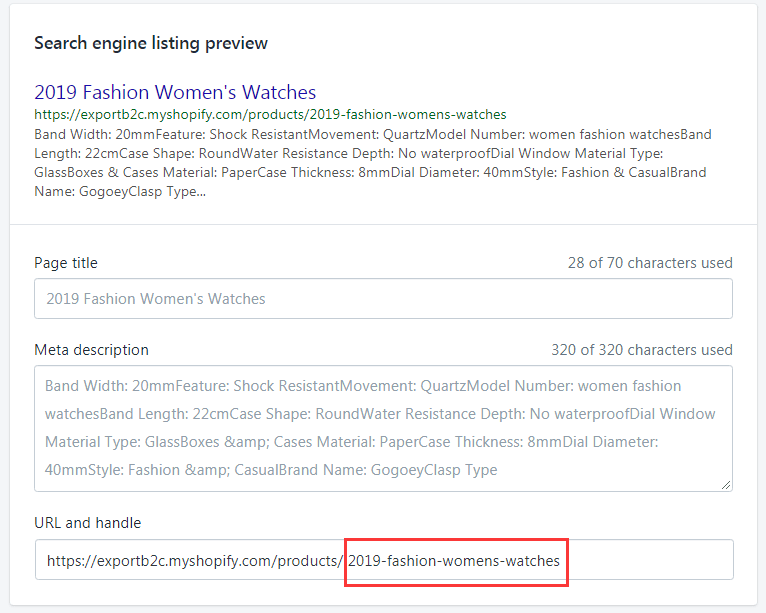
进入Shopify后台,找到想要添加Review的产品之后,点击‘Edit website SEO’找到‘URL and Handle’。其中‘Products/’后面部分就是产品的Handle,复制下来作为备用。
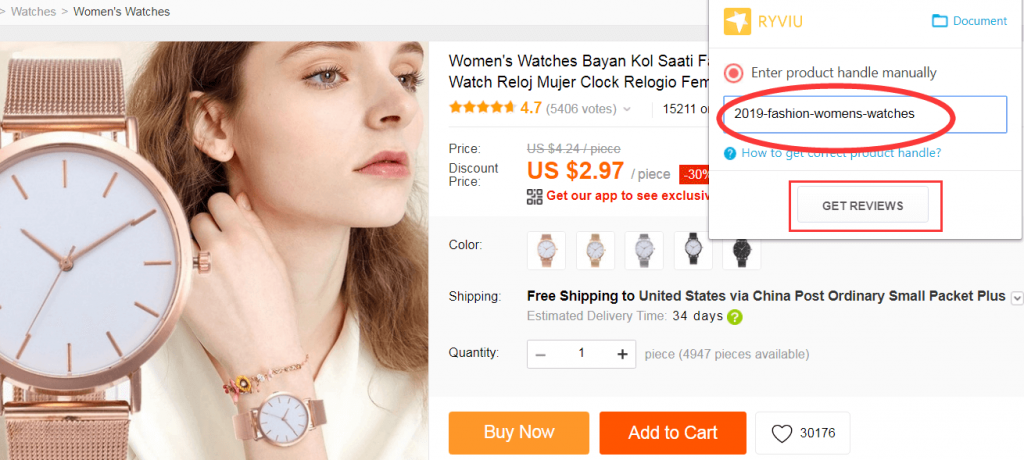
第2步:在速卖通上找到同款产品或者类似的产品,导入Review
点击Chrome插件Ryviu,输入我们刚才复制的产品Handle,点击GET REVIEWS,那么关于这款产品的评论将导入到Shopify店铺。
PS: 必须等到速卖通产品页面全部加载完毕之后,Ryviu插件图标才会亮起,从而处于可启用状态。
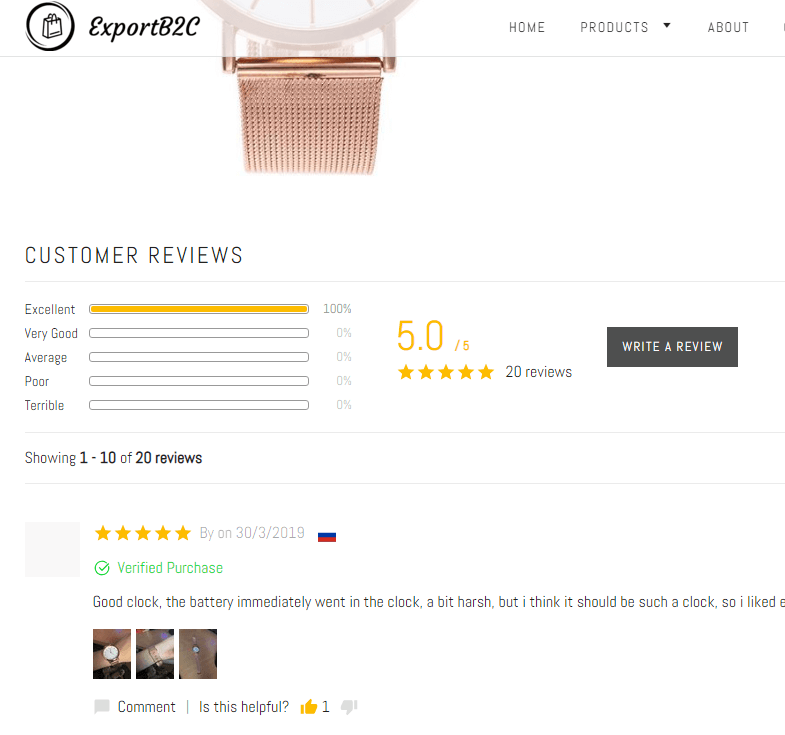
第3步:在Shopify网站前台看到的Review效果如下所示:
3.编辑修改产品Review
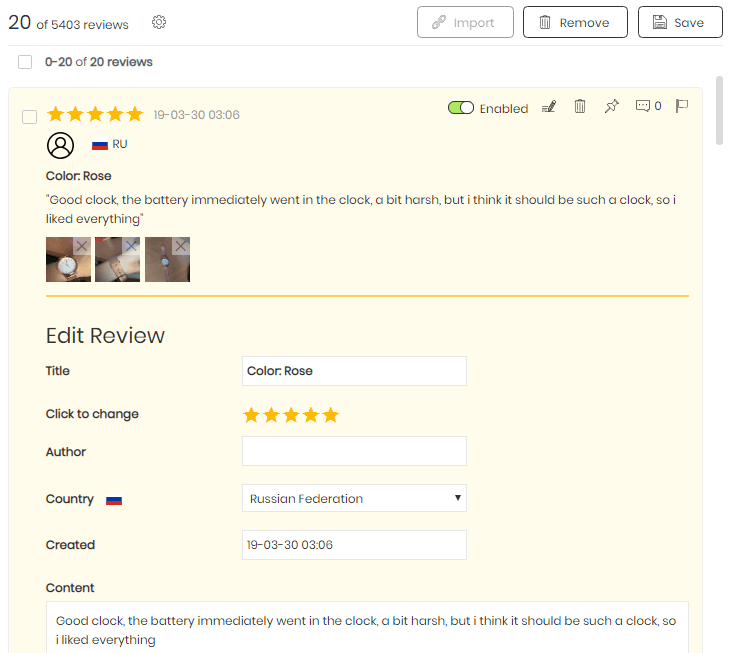
登录Ryviu后台后点击‘Review’板块后我们可以看到刚才产品的Review已经导入进来了(免费版只能显示20个):
正如上面看到的,对于导入的Review我们可以做如下编辑:
- 选择Enabled既为Review可见,反之Disabled为Review隐藏
- 我们可以以商家身份对Review进行回复,增加可信度
- 产品评论星级可以更改
- 产品评论内容可以更改
- Review可根据用户国别,星级,发布日期等条件进行筛选
- 后续如升级付费版本增加更多Review,可点击‘Load More feature’实现
四.添加代码修改产品Review显示位置
通过上面步骤导入Review之后,默认其只会显示在这个产品页面的最下面位置,其它位置是没有的,那么如果想让客户在浏览产品目录或者看到产品标题便能看到Review星级的话,需要进行一些代码设置,接下来我进行一些演示:
1.产品标题下方显示Review星级:
第1步:准备好如下代码:
考虑到Ryviu版本有更新,更新后的代码如下,如需复制,可参考Ryviu教程,链接地址:https://docs.ryviu.com/en/articles/3008621-adding-stars-rating-under-your-product-title-on-your-product-page
<!-- RYVIU APP :: WIDGET[/v_notice]-TOTAL -->
<div class="review-widget">
<ryviu-widget-total
reviews_data="{{product.metafields.ryviu.product_reviews_info | escape }}"
product_id="{{product.id}}" handle="{{product.handle}}">
</ryviu-widget-total>
</div>
<!-- / RYVIU APP -->第2步:进入Shopify后台依次点击-Onlinestore-Themes-Actions-Edit code
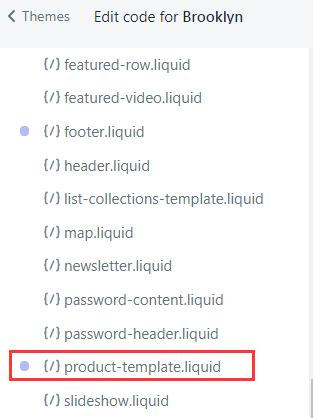
第3步:找到Sections文件夹下的Product-template.liquid 或者Templates文件夹下的Product.liquid (根据自己的Shopify主题做选择),我这里选用Brooklyn进行演示,选择的是Sections/Product-template.liquid。
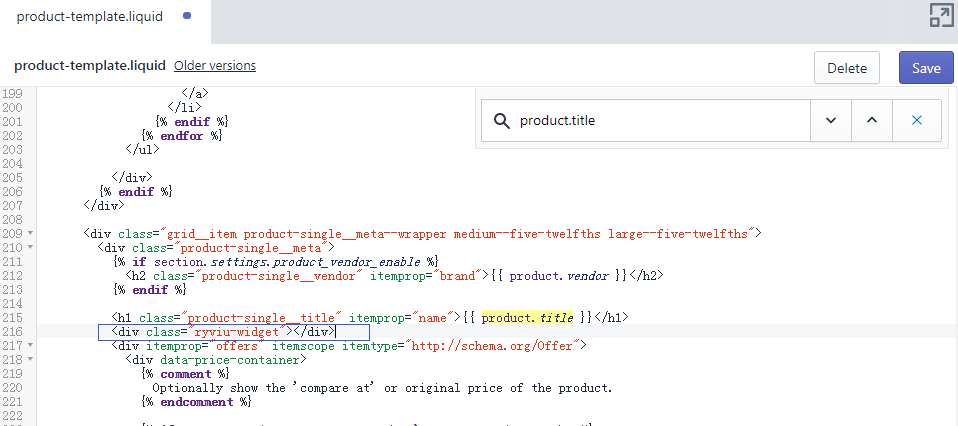
第4步:通过快捷键Ctrl+F查找‘Product.title’,之后在下边一行插入我们刚才复制的代码,点击Save进行保存。
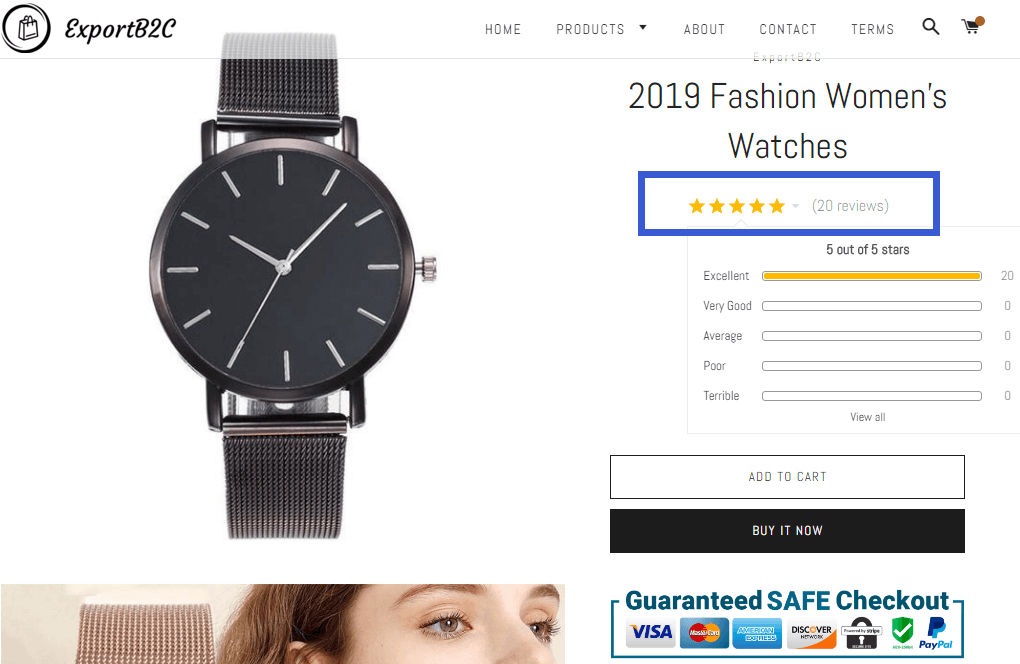
第5步:访问Shopify店铺网址查看产品页,产品标题下的Review显示效果如下图所示:
2. Collections-产品集(产品目录)页面显示Review星级
第1步:准备好如下代码:
Ryviu版本更新后代码如下,具体可查看Ryviu教程文章:https://docs.ryviu.com/en/articles/3008706-how-to-show-the-stars-rating-in-the-collection-page
<!-- RYVIU APP :: COLLECTION-WIDGET-TOTAL -->
<div class="ryviu-collection">
<ryviu-widget-total collection=1
reviews_data="{{product.metafields.ryviu.product_reviews_info | escape }}"
product_id="{{product.id}}" handle="{{product.handle}}">
</ryviu-widget-total>
</div>
<!-- RYVIU APP -->第2步:进入Shopify后台依次点击-Onlinestore-Themes-Actions-Edit code
第3步:找到 Snippets/product-grid-item.liquid (或者 product-grid-card.liquid, product-card.liquid, product-loop.liquid, product-info.liquid…)

PS: 1)这里之所以列出了这么多文件,主要是考虑到不同的Shopify主题文件位置可能会有所不同,这里基本涵盖了所有的Shopify主题,如果你实在找不到又不懂代码的话,那只能联系Ryviu客服来解决了,他们会在短时间内帮你调整好代码的。
2)Brooklyn主题为Snippets/product-grid-item.liquid 。
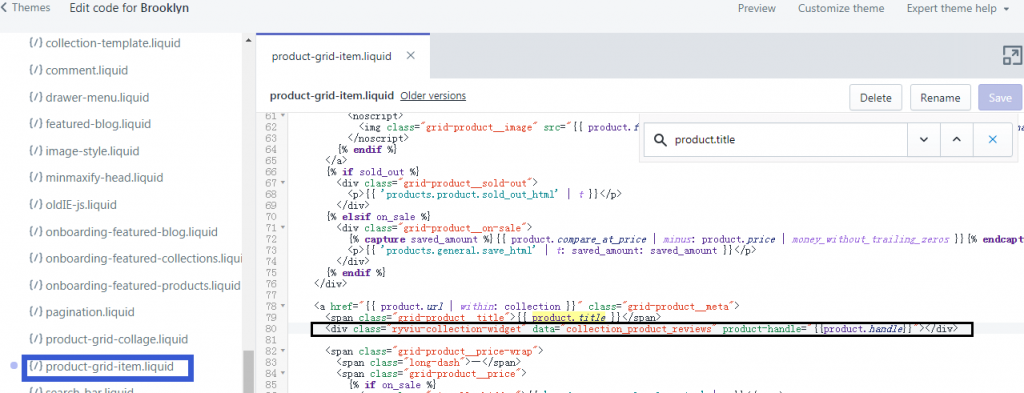
第4步:同样通过快捷键Ctrl+F查找‘Product.title’,之后在下方插入我们刚才复制的代码,点击Save进行保存。

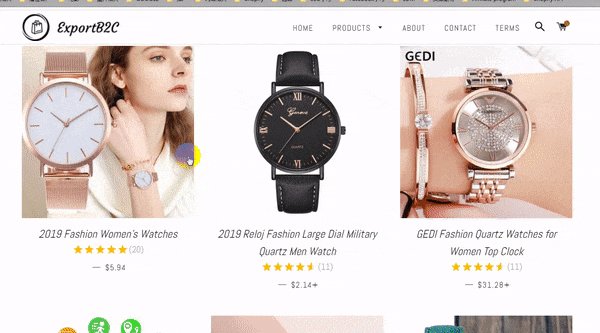
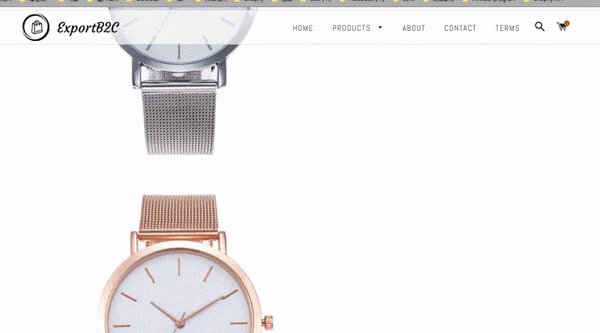
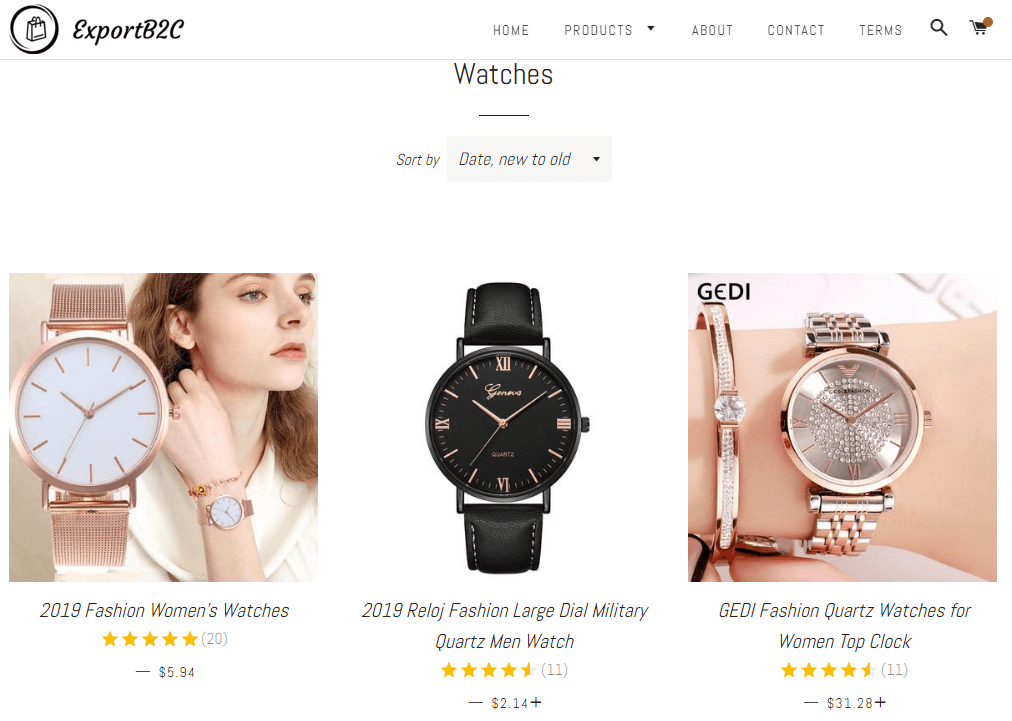
第5步:打开Shopify网站的产品目录页,Review显示效果如下:
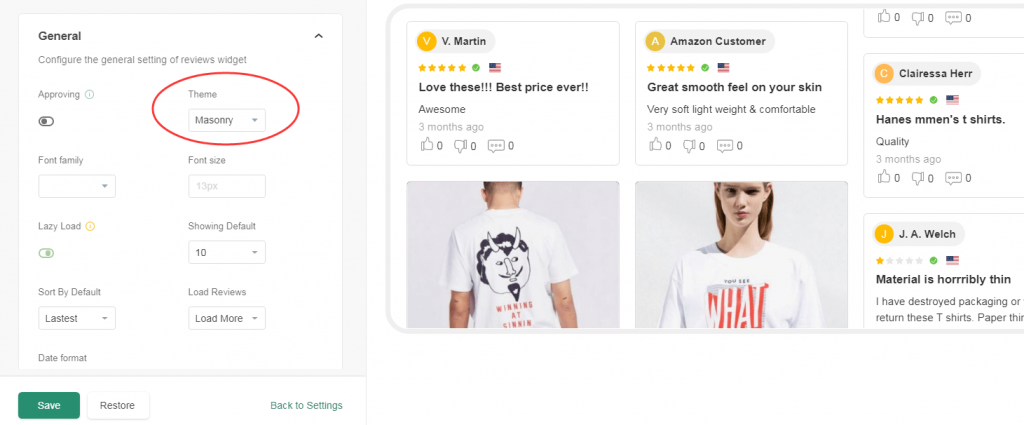
五.产品Review显示效果设置
Ryviu默认Review为下拉列表显示,有时候我们也希望它平铺显示,那么如何实现?其实非常简单,只需要2个步骤:
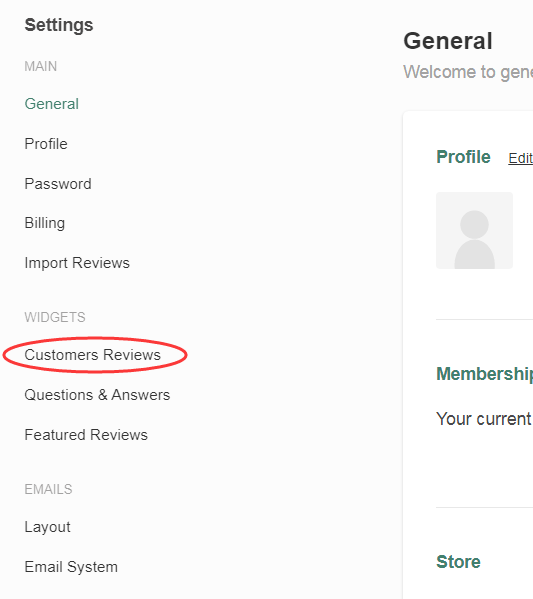
1.登录Ryviu后台依次点击Settings-Customers Reviews。
第2步:在General板块,修改Themes样式为‘Masonry’即可,右边就是改完之后的Review预览图,之后点击Save保存。
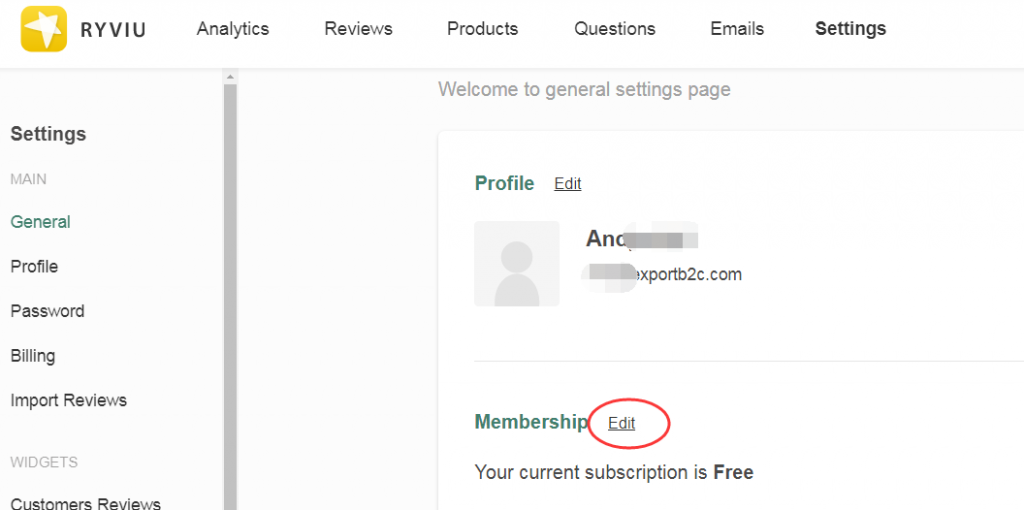
六.升级Ryviu付费计划操作
1.输入账户密码登录Ryviu后台,依次点击右上角‘Setting’-‘General’-‘Membership’-‘Edit’
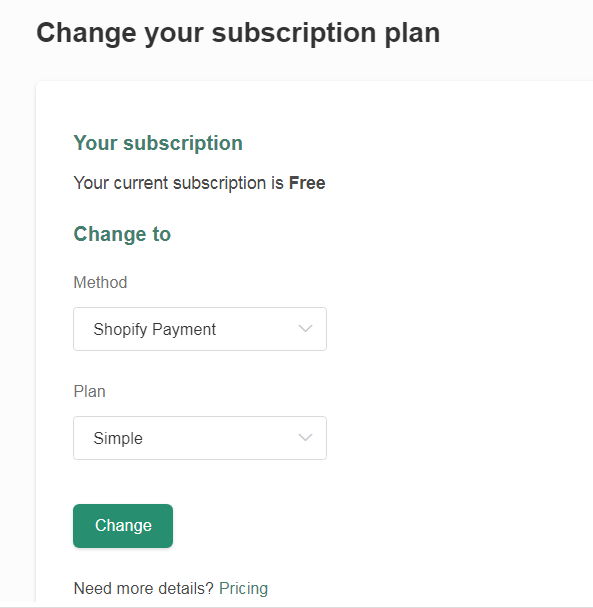
2.这里会显示你目前是免费版本,想要升级的话可以选择对应的付费版本,付款方式可以选择同Shopify月租一起扣除或者PayPal单独来付。
受制于篇幅,Ryviu的很多设置我这里没有提到,不过个人认为其实上面讲到的一些设置已经能够满足日常使用了,其它的功能大家自行摸索即可,毕竟上手难度不大,就这样吧,码字和截图实在是个力气活……





























比如你11月9号收到了第1笔账单,那么这个费用就可以维持你11月9号到12月8日的使用,从12月9日开始计算下一个付费周期,如果你不想被再次扣费,需要在12月8日之前删除掉应用。
所以关键还是看你从哪一天开始算起的。
1. 从速卖通导入的Review:可以通过依次点击Setting-Import Reviews-Auto generator name-选择None即可
2.你客户填写的Review:可通过https://app.ryviu.io/#/settings/reviews 找到Author,隐藏客户名字即可。
不过遗憾的是对于这2种情况,Ryviu目前都只能做到隐藏客户全部名字,无法部分隐藏(*代替)